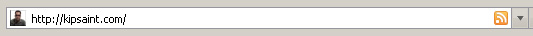
Untuk mempercantik blog yang dimiliki ternyata banyak cara yang dapat kita lakukan, salah satunya dengan memasang favicon atau icon yang kita miliki. Dimana favicon itu sendiri merupakan icon yang terdapat pada address bar atau tab bar pada web browser, contoh yang ada untuk blog ini seperti gambar dibawah ini (tuh iconnya berupa photo yg kelihatan ganteng karena gak jelas he…):

Cara membuatnya cukup simpel, langkah2nya yaitu:
- Buat gambar ukuran 32×32 simpan dengan format gif, jpg, png, dan bmp (pilih salah satu saja).
- Kemudian buka http://tools.dynamicdrive.com/favicon/
- Pada tombol browse pilih gambar yang telah dibuat tadi untuk dijadikan icon.
- Kemudian klik “create icon”
- Setelah proses pembuatan icon beres, Klik “download favicon” tersebut dan simpan pada koputer kita.
- Lalu upload icon yang telah kita buat itu ke tempat hosting kita, misalnya untuk icon blog ini: http://kipsaint.com/images/kips.ico
- Selanjutnya masuk ke blog kita, pilih theme editor untuk menambahkan kode HTML pada header, cari code <head> kemudin tambahkan kode dibawah ini setelah kode <head> tersebut:
<link rel=”shortcut icon” href=”alamat gambar yang telah kita upload pada hostingan kita“>
Contoh :
<link rel=”shortcut icon” href=”http://kipsaint.com/images/kips.ico” />
- Selesai deh, eitt… jangan lupa simpan dan lihat hasilnya.




















sip gan. lagi pengen mempercantik blog. thanx infonya
Blognya dah cantik kok, jadi malu nih 😀
Oke,nich..ta’coba ya kang..?? tp kalo nanti ga berhasil, tolong di ajarin lagi, ya? Thanks ahhh..haaaa
thank’s ya gan atas informasi’x,.,
itu unuran’x 32×32 pixel yaA,.,.?
Tenkx bro….
ini yg gwe cari selama ini….
sama-sama, terima kasih sudah berkunjung 😀
tq gan,sudah saya terapkan ilmunya dan sukses
Very well written story. It will be useful to anyone who utilizes it, as well as yours truly :). Keep doing what you are doing – for sure i will check out more posts.
insya Allah berguna kang
Terima kasih 🙂
Sama-sama 😀