Membuat Halaman Blog Tanpa Coding

Beragam plugin yang tersedia dapat dimanfaatkan dengan fungsinya masing-masing. Namun, seperti yang telah diketahui penggunaan banyak plugin juga kurang baik terhadap web itu sendiri. Setiap blogger harus bisa memilah dan memilih pluggin tertentu saja yang bisa dikaitkan dengan kepentingan masing-masing. Hal tersebut agar tidak memberatkan loading blog tentunya. Dalam hal ini, hanya sekedar iseng untuk mengetahui dan menjajalnya saja 😀 Membuat Halaman Blog Tanpa Coding!
Dengan memanfaatkan sebuah plugin yang telah tersedia, membuat halaman pada blog atau situs ternyata cukup mudah. Tanpa perlu koding sudah bisa menampilkan halaman yang menarik dan atraktif. Merupakan suatu hal yang menguntungkan bagi blogger yang hendak membuat suatu halaman dengan tampilan yang berbeda namun tidak begitu menguasai kode CSS dan HTML.
Membuat Halaman Blog!
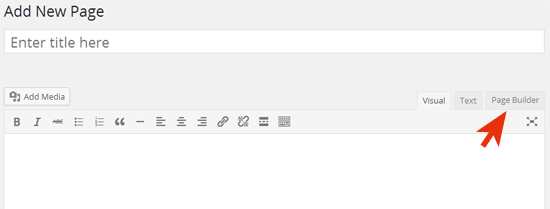
Plugin yang dapat dimanfaatkan yaitu Site Origin’s Page Builder. Dan install juga Black Studio TinyMCE untuk menggunakan widget WP_Widget_Black_Studio_TinyMCE. Setelah terinstall, bisa langsung membuat halaman baru. Klik “Add New Page” pada dashboard lalu isi judul halaman yang akan dibuat. Selanjutnya, dibagian kanan atas text editor tinggal klik tulisan “Page Builder” seperti yang nampak pada gambar dibawah ini:
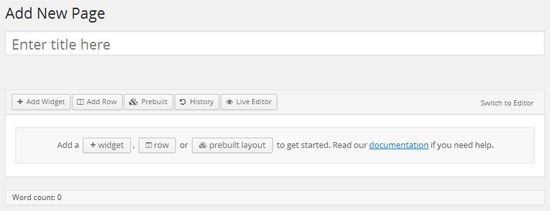
Setelah itu, akan terbuka Interface Page Builder seperti pada gambar ini:
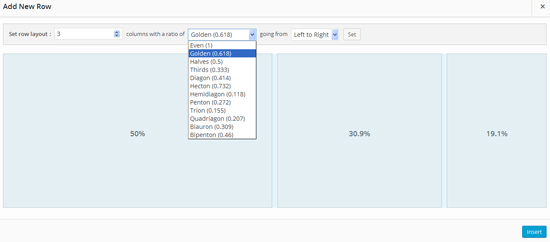
Selanjutnya klik “Add Row” pada toolbar untuk menentukan baris, dan berikutnya menentukan kolom halaman dengan memilih opsi yang sesuai dengan layout yang diinginkan seperti gambar dibawah ini:
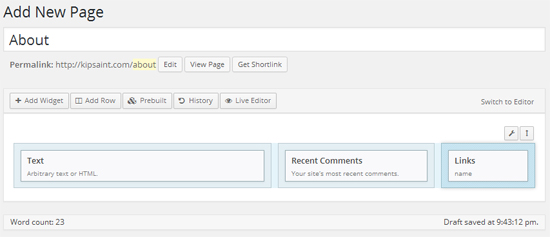
Berikutnya, klik “Add widget” pada masing-masing kolom untuk menambahkan widget yang sesuai dengan konten yang diinginkan dan ditempatkan pada masing-masing kolom tersebut. Dalam hal ini, saya mencoba dengan membuat 3 kolom yang berisi about pada widget dikolom pertama, comment pada widget dikolom kedua, dan blogroll pada widget dikolom ketiga. Seperti gambar dibawah ini:
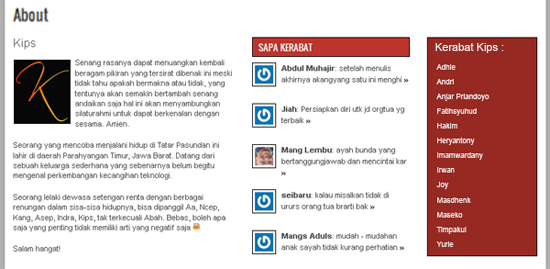
Setelah masing-masing widget terisi lengkap dengan konten masing, selebihnya saya memilih tampilan tanpa sidebar dengan memilih “Full Width, no sidebar(s)” pada opsi Template dibagian Page Attributes. Terakhir tinggal Publish saja dan kelar sudah halaman baru terbuat sesuai dengan selera. Hasil akhir yang saya buat seperti ini:
 Pengaturan untuk menghapus atau memindahkan widget, baris dan kolom, terletak pada button seperti gambar disamping ini.
Pengaturan untuk menghapus atau memindahkan widget, baris dan kolom, terletak pada button seperti gambar disamping ini.
Plugin Page Builder ini bisa dimanfaatkan juga untuk merubah tampilan halaman-halaman yang sudah dibuat sebelumnya, cuma diperlukan mengeditnya saja. Selain halaman, berlaku juga pada post blog baik yang sudah dibuat sebelumnya atau yang akan dibuat. Tinggal atur settingannya saja, masuk Settings -> Page Builder, pastikan pada general tab opsi Pages dam Posts keduanya dicentang.
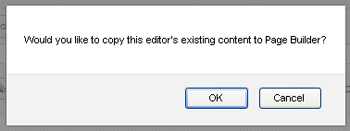
Untuk mengubahnya, tinggal pilih dan edit halaman yang akan dirubah dengan meng-klik “Page Builder” selanjutnya klik “Ok” pada Pop Up yang muncul seperti ini:
Membuat halaman blog tanpa coding, postingan sekedar update! ![]()


























plugin itu untuk WP ya kang, kalo di blogspot tdi say cari2 gak ada hehehe… ternyata lebih lengkap ya kang
Iya di WP kang 😀
Wah saya kira di blogspot kang, dah mau oprek-oprek, gak taunya di Wp
Hehe… di WP euy, belum ngoprek blogspot 😀
bermanfaat juga Kang, saya punya WP juga, sekalian mau ikut sedikit belajar 🙂
Blog WP-nya yang mana kang? 😀
lohh, ada ya widget yang begitu, ane baru tau aja gan..
terima kasih informasinya
Bberapa waktu lalu iseng aja nyoba-nyoba, sama-sama gan 😀
sangat cocok nih plugin untuk mempercantik websitenya.
Buat mempercantik ya, lumayan 😀
OOo gitu. Belum pernah ngeklik page builder, nggak ngerti, takut rusak hehehee
Itu juga cuma ngejajal aja 😀
ini halamanya khusus untuk platform wordpress ya mas, kalau blogger ndak bisa ya heehee
Belum ngoprek blogger nih, dulu cuma registrasi aja tanpa diisi/dikelola (malu)
wah keren kang ada nama saya diatas hihi tapi sayang itu di wordpress jadi saya gk bisa coba praktekan. ada sih di wordpress blog tapi udah di tutup hostingnya soalnya gratisan hihi
Haha.. nongol diatas ya. Kenapa gak pindah hostingnya? 😀
Wah keren nih, edit template blog jadi lebih mudah dong ya… 😀
Lumayan buat yang suka ngutak-ngatik halaman 😀
inimah wordpress ya. saya kira blogspot…
Hehe.. iya mang 😀
Yaaaa.. khusus WP aja ya mas?
Tahunya di WP nih 😀
Syukurlah aku pake blogspot
Udah ada fitur otomatisnya
Pasti nggak ngerti kalau udah pakai2 aplikasi pihak ketiga 🙁
Di WP juga sifatnya relatif kok, tergantung kebutuhan user-nya aja.
Saya sendiri gak menggunakannya, cuma sekedar nyoba aja (LOL)
Wah perlu dicoba nih page builder.
Silahkan 😀
Aku kira juga blogspot. Jadi cuma bisa mangut-mangut nih.
Biar gak manggut-manggut sampai ngantuk, yuk (coffee)
cuma di WP doang ya bang
ggak bisa gitu di blogspot
keren juga ya kalau bisa ngatur page sendiri tanpa harus ngerti css dan html atau kode-kode lainnya
Iya, lumayan buat ingin membuat halaan yang variatif tapi yang gak begitu kenal css dan html seperti saya
I wp sih nampaknya lebh mudah ya….soalnya saya jadi kontributor blog wp kenalan blogger, fiturnya keren banget…beda ama blogspot…..
Makasih atas infonya mas
Masing-masing ada kemudahan dan kesulitan tersendiri, kalau ditekuni dengan serius pastinya menyenangkan. Saya mah masih belajar mas (malu)
kebanyakan pluggin akan memberatkan loading dan tidak bagus untuk seo…tinggal kita memilih mana yang peling dibutuhkan untuk blog kita…
Iya, kalau kebanyakan kurang menguntukan. Saya sendiri, kalau sesekali iseng nyoba selebihnya delete (LOL)
Fitur WP emang lebih lengkap kang…
Ketersediaan plugin yang mungkin dirasa menjadi kelebihannya ya, tapi banyak juga kelebihan blogspot yang tidak ada di wp (lol)
wah saya nyimak saja, kebetuulan katanya ini plugin woedpress 🙁 nunggu yang blogger saja kemungkinan 🙂
wah, ternyata untuk pengguna WP saja, yang Blogspot cuma liat-liat aja deh 😀