Menghapus Kode Emoji WordPress Tanpa Plugin

Para kerabat pastinya sudah tahu, bahwasannya pada WordPress rilis 4.2 telah ditambahkan beberapa baris CSS dan kode JavaScript dibagian header sebagai pendukung aplikasi emoji. Menghapus Kode Emoji WordPress Tanpa Plugin!
Emoji adalah pengembangan baru dari smiley alias emoticon yang merupakan ideogram atau smiley 1f604.png, digunakan dalam pesan elektronik dan halaman web. Tersedia pada beberapa perangkat di seluruh dunia mulai dari ponsel sampai PC, dan metode ini bekerja dibeberapa aplikasi, bukan hanya WordPress.
Kode emoji wordpress tersebut seperti dibawah ini:
<script type=”text/javascript”>
window._wpemojiSettings = {“baseUrl”:”http:\/\/s.w.org\/images\/core\/emoji\/72×72\/”,”ext”:”.png”,”source”:{“concatemoji”:”http:\/\/kipsaint.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.2.2″}};
!function(a,b,c){function d(a){var c=b.createElement(“canvas”),d=c.getContext&&c.getContext(“2d”);return d&&d.fillText?(d.textBaseline=”top”,d.font=”600 32px Arial”,”flag”===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement(“script”);c.src=a,c.type=”text/javascript”,b.getElementsByTagName(“head”)[0].appendChild(c)}var f,g;c.supports={simple:d(“simple”),flag:d(“flag”)},c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.simple&&c.supports.flag||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener(“DOMContentLoaded”,g,!1),a.addEventListener(“load”,g,!1)):(a.attachEvent(“onload”,g),b.attachEvent(“onreadystatechange”,function(){“complete”===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type=”text/css”>
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
Kode emoji wordpress!
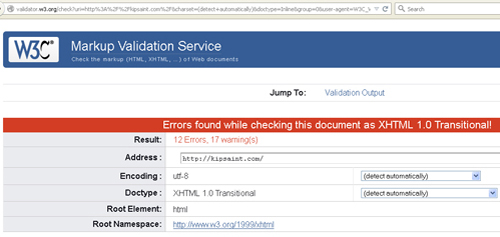
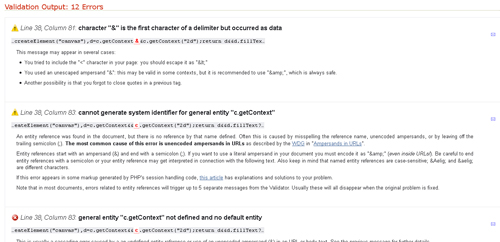
Pada dasarnya, adanya kode emoji wordpress tersebut tidak menimbulkan masalah apapun terhadap web atau situs. Namun, secara pribadi merasa bahwa keberadaan dukungan tersebut tidak begitu diperlukan. Hal ini mungkin berlaku juga pada sobat-sobat yang sudah terbiasa menjaga situsnya tetap bersih dari kode-kode yang bisa dianggap/menyebakan invalid. Dan, jika melakukan cek validitas script website dengan W3C Markup Validation Service, kode diatas menyebabkan adanya beberapa errors found. Contoh beberapa errors yang ada:

Untuk mengatasinya cukup simpel, yaitu masuk (login) ke blog dan mengedit file functions.php yang terletak pada Dashboard -> Appearance -> Editor -> functions.php dengan menambahkan kode atau script dibawah ini kedalamnya:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Setelah di save, dapat dicek kembali untuk memastikan errors yang ada sudah teratasi.





















saya tadi mau bertanya kenapa mesti di copot.
ternyata ada indikasi errors found.
okelah kang.
sip infonya.
Iya mang, cuma membersihkan error akibat dari adanya kode yang kurang sesuai aja 😀
berarti kalo terliht masih bagus. mending di baiki aja kang. lucu juga soalnya kang kalo ada emozinya
Pada dasarnya hanya memperbaiki error doang kok, kalau emot lainnya masih ada. Ini masih nampak mang (funkydance)
oh ternyata emoji ini bisa menyebabkan error toh.
kalau gitu saya izin langsung mencoba cara ini ke TKP mas
Iya mase, silahken 😀
nyimak mas saya pake blogspot bukan wp :))
Iya, silahkan.
Terima kasih dah mampir lagi 😀
mantap bro infonya.
walaupun blog saya bukan wp :))
Hehe.. pakai blogspot ya 😀
Saya mau nyoba WP saya
walau yang kupake blogspot senantiasa..
Hehe… Iya, monggo 😀
Assalaamu’alaikum wr.wb, mas Kips…
Saya baru tahu tentang ini, ternyata tidak sukar ya. Pengetahuan ini memberi ilmu baru buat saya.
Salam sejahtera dari Sarikei, Sarawak.
Waalaikumsalam Wr Wb.
Mudah-mudahan terselip makna meskipun setitik ya, amin!
Selamat malam gan, kunjungan malam nih!
Selamat sore aja ya hehe..
Baru nengokin blog sore-sore nih 😀
salam kenal dan makasih infony gan
Sama-sama, salam kenal juga.
Terima kasih telah berkenan mampir (worship)
Mudah sekali ya, hanya menyisipkan kode pada functions.php
Iya, cuma nyempilin beberapa baris aja 😀
Assalaamu’alaikum wr.wb, mas Kips…
Saya baru tahu tentang ini, ternyata tidak sukar ya.
Waalaikumsalam Wr Wb.
Iya, lumayan simpel tinggal nyisipin beberapa baris script aja.
Hatur nuhun parantos kersa rurumpaheun 😀
Postingannya menarik, terima kasih share nya. Pasti ku coba.
Terima kasih juga telah berkenan mampir 😀
Iya nih Pak, saya juga bingung nih. Dilain sisi emotikon ini kadang membuat enak bahasa dalam tulisan. Tapi di lain sisi sedikit mempengaruhi wordprss. Saya juga bingung mau dihapus atau tidak.
Jangan dihapus atuh, tampilan lebih menarik kan asyik untuk dihampiri 😀
wah… dapet pelajaran baru nih dari kips… nyoba ah.. moga2 gak eror
terimakasih atas informasinya yang ditulis di web ini,
kami tunggu kunjungan baliknya
terimakasih atas informasinya yang sudah anda berikan,
kami tunggu kunjungan baliknya